Project details
DInda
Dream City - 2018
JavaScript
1024 x 768 px
Category
Digital, Programming
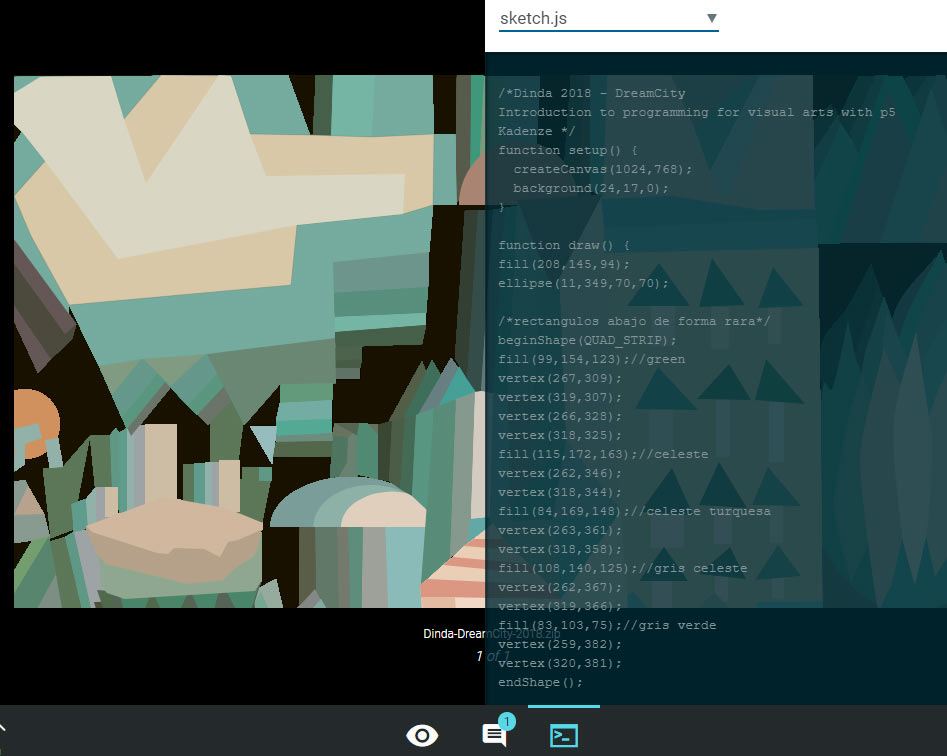
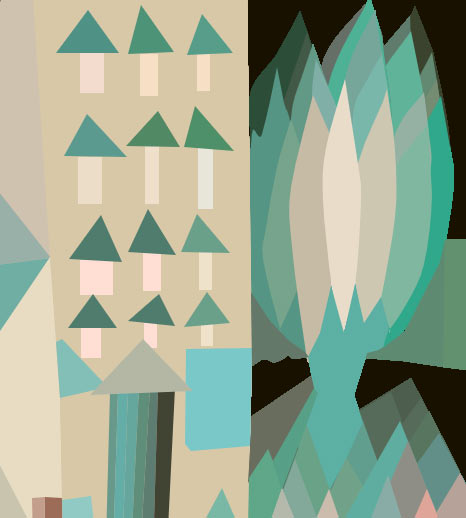
As an adaptation of Paul Klee’s DreamCity, I did this work using pixels and vectors.
This type of work took me a long time, but the results were worth it.
If you want to go to the Kadenze website to see all the artwork and also the code, I recommend you click on this link => Dream City by DInda – Kadenze
This artwork is made using p5.js, the colors were inspected in Photoshop, the coords were translated in Paint. All this using a digitized image of a real painting.
If you want to see the real painting «Dream City» by Paul Klee click on this link => Dream City by Paul Klee – WikiArt
Como una cita a Dream City del artista Paul Klee, hice esta obra con píxeles y vectores.
Este tipo de traspaso me tomó mucho tiempo, pero el resultado valió la pena.
Si querés ver la obra en la plataforma de Kadenze, allí podés ver también el código, te recomiendo que entres en este link => Dream City por Dinda – Kadenze
Esta obra la hice utilizando la librería P5.js, los colores fueron inspeccionados con Photoshop y las coordenadas X,Y traducidas con Paint. Todo esto con la imagen digitalizada de una pintura real.
Si quieres ver la pintura real «Dream City» de Paul Klee, entra en este link => Dream City por Paul Klee – WikiArt